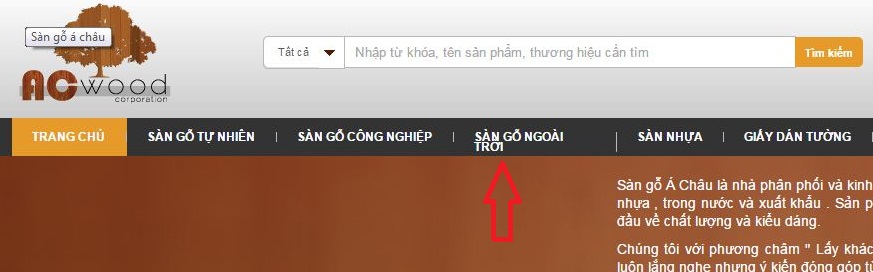
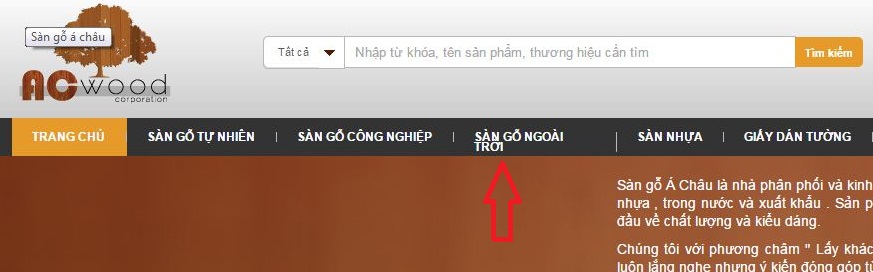
Chào các bạn cách đây vài ngày thì Google chính thích ra mắt phiên bản Chrome 39 final, tuy nhiên ở phiên bản mới này có một số điểm gây khó khăn cho người sử dụng. Trong đó là việc lỗi css khiến nội dung trong thẻ (li) bị xuống dòng.

Các bạn có thể fix lỗi này bằng 3 cách:
Cách 1: Hạ xuống phiên bản 38 cũ ()
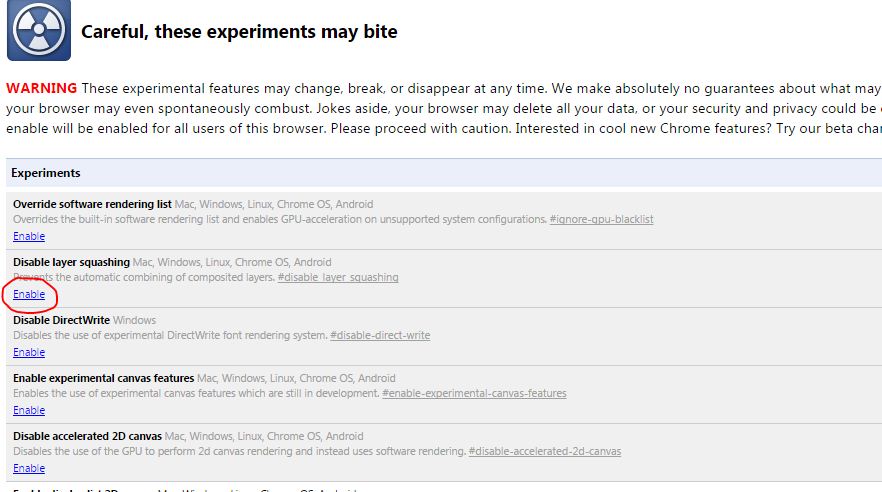
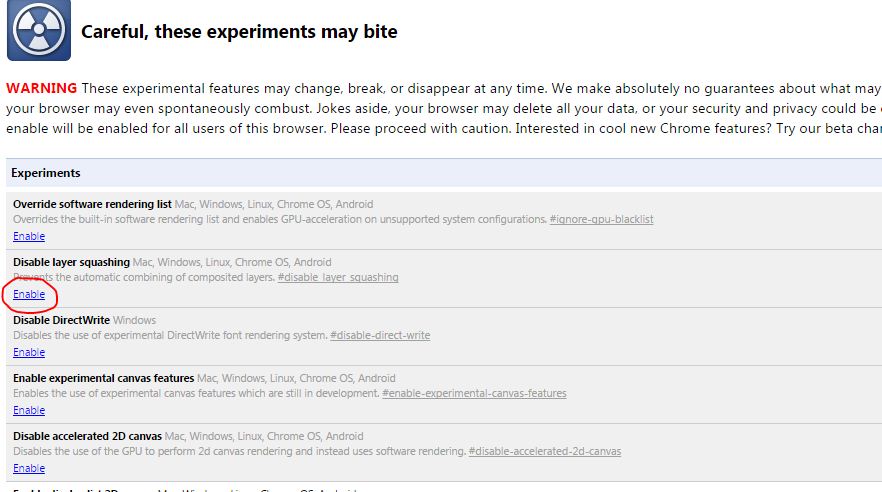
Cách 2: Coppy dòng (chrome://flags/) dán vào thanh địa chỉ trình duyệt ==> Enter
Tìm dòng Tắt DirectWrite Windows Không cho phép sử dụng hệ thống hiển thị phông chữ DirectWrite thử nghiệm. #disable-direct-write và click vào Enable

Xong rồi khở động lại Chrome và xem kết quả nhé.
Cách 3: Cách này khá đơn giản và nhanh chóng giúp trang web của bạn sẽ không bị lỗi khi mở ở bất kỳ đâu, tuy nhiên bạn phải là Webmaster của trang web đó.
Cách khắc phục đơn giản như sau:
Bạn chỉ việc thêm dòng trên vào thẻ li thì mọi chuyện coi như giải quyết xong. Thật đơn giản phải không nào!

Các bạn có thể fix lỗi này bằng 3 cách:
Cách 1: Hạ xuống phiên bản 38 cũ ()
Cách 2: Coppy dòng (chrome://flags/) dán vào thanh địa chỉ trình duyệt ==> Enter
Tìm dòng Tắt DirectWrite Windows Không cho phép sử dụng hệ thống hiển thị phông chữ DirectWrite thử nghiệm. #disable-direct-write và click vào Enable

Xong rồi khở động lại Chrome và xem kết quả nhé.
Cách 3: Cách này khá đơn giản và nhanh chóng giúp trang web của bạn sẽ không bị lỗi khi mở ở bất kỳ đâu, tuy nhiên bạn phải là Webmaster của trang web đó.
Cách khắc phục đơn giản như sau:
white-space: nowrap;
Bạn chỉ việc thêm dòng trên vào thẻ li thì mọi chuyện coi như giải quyết xong. Thật đơn giản phải không nào!









![[infographic] Hành vi của khách hàng – Những con số biết nói](/upload/news/infographic-Hanh-vi-cua-khach-hang-–-Nhung-con-so-biet-noi.png)

