
Cài đặt FontAwesome …
Cách cài đặt vô cùng đơn giản, nếu bạn từng đọc qua bài hướng dẫn sử dụng Bootstrap của Minh Nhựt thì việc cài Fontawesome vào bản thiết kế Web của bạn cũng khá tương tự như Bootstrap.
Đầu tiên bạn cần vào đây tải bộ thư viện về:
Trong đây bao gồm các tệp tin:
- 2 file Css. Một file được nén, và một file không nén (dùng để phát triển)
- thư mục fonts, chứa các Font icon sẽ được dùng
Sau khi tải về. Chúng ta sẽ tiến hành tạo thử một file .html và dùng thử thư viện này. Mình tạo một file index.html với nội dung như sau:
<title>Sài thử Fontawesome</title>
<link type="text/css" rel="stylesheet" href="css/font-awesome.min.css" />
</head>
<body>
<h1><i class="fa fa-flag"></i> Chào Fontawesome</h1>
</body>
</html>
Chạy thử file index.html trên, nhớ là đặt nó cùng với thư mục css, fonts giải nén từ fontawesome nhé. Nếu đúng bạn sẽ thấy một biểu tượng lá cờ cạnh dòng chữ “Chào Fontawesome”. Xét nội dùng, ở file html trên, bạn dễ dàng thấy mình đã chèn icon bằng đoạn code:
Làm sao mà mình biết cách chèn icon lá cờ như vậy, mời bạn cùng xem tiếp.
Hướng dẫn chèn icon
Phần còn lại giữ nguyên, chỉ cần thây đổi phần [tên icon] là chúng ta sẽ có một icon mới. Cách tìm tên của icon như sau, truy cập vào địa chỉ: http://fontawesome.io/icons/
Ở đây chứa danh sách các icon theo từng nhóm. Mình sẽ làm ví dụ cụ thể chèn một cái icon. 
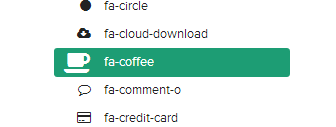
Giả sử mình muốn chèn icon hình ly ca phê, mình truy cập vào địa chỉ ở trên và rà tìm trong danh sách, và thấy icon hình ly cà phê có tên như hình bên.
Tên icon này là fa-coffee. Vậy để chèn icon này vào web mình sẽ tiến hành chèn đoạn code html như sau vào:
Bạn có thể thử và sẽ ra kết quả tương tư như hình ly cà phê bên trên. Quá tuyệt phải không nào. Bạn có thể chèn bất kỳ icon nào có trong danh sách trên vào web của mình.
Bộ icon này ngày càng được phát triển và có nhiều icon hơn, bạn nên check thường xuyên để tải về phiên bản mới nhất của Fontawesome để không bỏ sót icon mới nào nhé. Chúc bạn thành công, và chèn được nhiều icon ưng ý vào Web của mình.








![[infographic] Hành vi của khách hàng – Những con số biết nói](/upload/news/infographic-Hanh-vi-cua-khach-hang-–-Nhung-con-so-biet-noi.png)

