Fanpage và website có thể coi là 2 kênh bán hàng chính của các shop online thời điểm hiện tại. Tuy nhiên việc bán hàng online của bạn đang gặp khó khăn khi không thể tương tác ngay lập tức với khách hàng trên website. Vậy làm cách nào liên kết 2 kênh này lại với nhau nhằm nâng cao chất lượng chăm sóc khách hàng và cải thiện doanh số?
Có 1 cách cũ để giải quyết vấn đề này là sử dụng phần mềm Live Chat của bên thứ 2 để tích hợp vào. Ưu và nhược điểm của của phương pháp này:
Ưu điểm:
Vì là phần mềm chuyên cho Live Chat nên nó có các thống kê chi tiết về thông tin khách hàng truy cập như: vị trí, truy cập từ nguồn nào, đang xem sản phẩm nào, v.v... và còn nhiều thông kê khác nữa. Nếu bạn nào có sử dụng rồi thì ắt hẳn sẽ biết điều này.
Nhược điểm:
Khi bạn không online trên website bạn không thể trả lời khách hàng ngay lập tức được. Như vậy bạn có thể sẽ đánh mất khách hàng này khi những thắc mắc của họ không được giải đáp ngay lập tức.
OK vậy là iTOOL đã giới thiệu sơ qua về cách cũ để các bạn hiểu biết thêm về các dịch vụ Live Chat. Tuy nhiên trong bài viết này, iTOOL chỉ hướng dẫn với mọi người 1 phương pháp hoàn toàn mới, sử dụng Fanpage message làm livechat trên website.
Một vài ưu điểm của phương pháp này:
Hướng dẫn cách cài đặt:
Bước 1: Truy cập vào mã nguồn code của website. Nếu bạn không am hiểu về kĩ thuật web, hãy nhờ nhân viên đang quản lý website thực hiện công việc này giúp bạn.
Bước 2: Chèn đoạn code dưới đây vào thẻ <body> của website, thay đoạn link: https://www.facebook.com/itool.vn bằng link fanpage của bạn muốn nhận tin nhắn từ người ghé thăm website:
Bước 3: quay lại trang web để kiểm tra. Bạn phải đăng nhập Facebook trên trình duyệt đó mới hiển thị khung chat này.
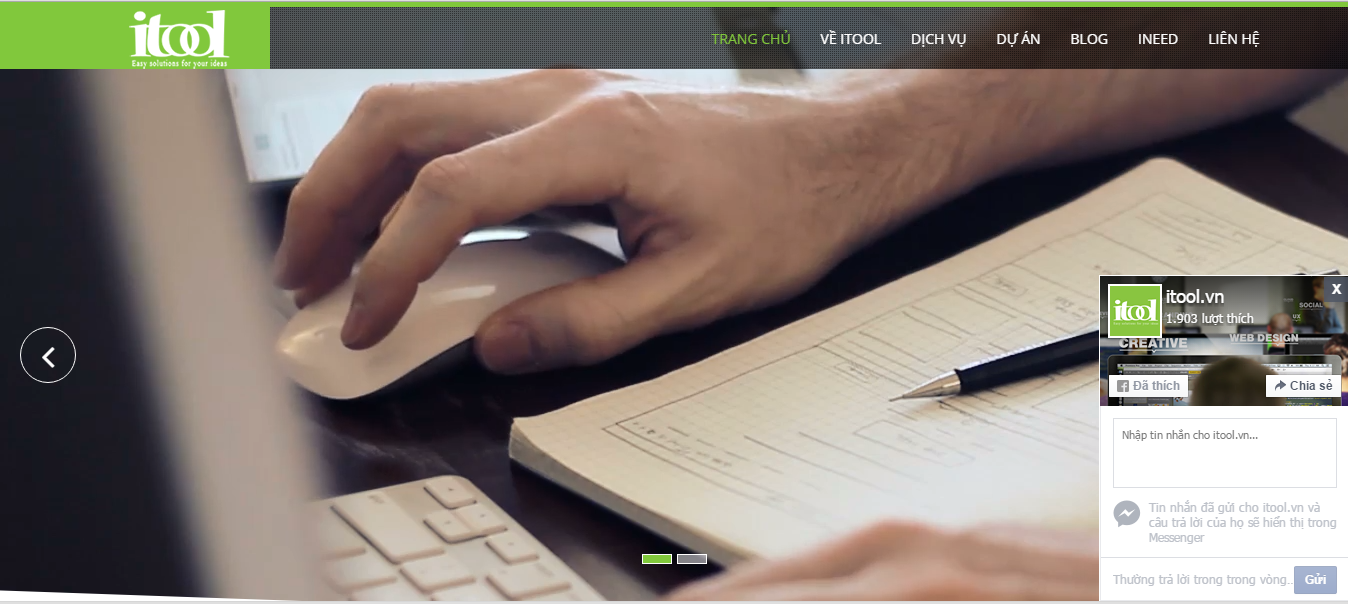
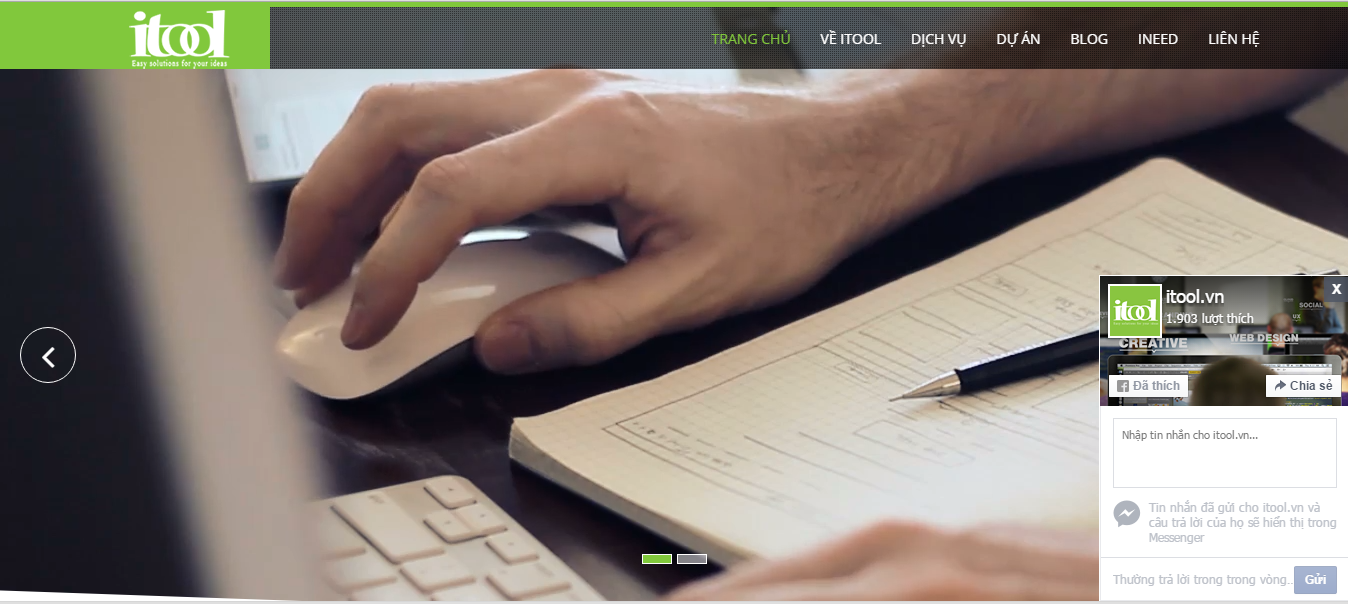
Giao diện Facebook livechat cho website sẽ như sau:

Phương pháp này cũng có 1 số điểm hạn chế so với các phần mềm livechat chuyên nghiệp như: chỉ hiển thị khung chat khi người dùng đăng nhập Facebook trên trình duyệt đó, khả năng tùy biến giao diện còn kém…
Các chủ shop đang sở hữu website có thể thử nghiệm và cho iTOOL xin phản hồi về mức độ hiệu quả so với các phần mềm livechat khác nhé. Hoặc website bạn đang hoạt động không hiệu quả bạn cần nâng cấp website hãy liên hệ ngay với iTOOL website bạn sẽ được tích hợp Live Chat Facebook hoàn toàn miễn phí.
Có 1 cách cũ để giải quyết vấn đề này là sử dụng phần mềm Live Chat của bên thứ 2 để tích hợp vào. Ưu và nhược điểm của của phương pháp này:
Ưu điểm:
Vì là phần mềm chuyên cho Live Chat nên nó có các thống kê chi tiết về thông tin khách hàng truy cập như: vị trí, truy cập từ nguồn nào, đang xem sản phẩm nào, v.v... và còn nhiều thông kê khác nữa. Nếu bạn nào có sử dụng rồi thì ắt hẳn sẽ biết điều này.
Nhược điểm:
Khi bạn không online trên website bạn không thể trả lời khách hàng ngay lập tức được. Như vậy bạn có thể sẽ đánh mất khách hàng này khi những thắc mắc của họ không được giải đáp ngay lập tức.
OK vậy là iTOOL đã giới thiệu sơ qua về cách cũ để các bạn hiểu biết thêm về các dịch vụ Live Chat. Tuy nhiên trong bài viết này, iTOOL chỉ hướng dẫn với mọi người 1 phương pháp hoàn toàn mới, sử dụng Fanpage message làm livechat trên website.
Một vài ưu điểm của phương pháp này:
- Khách hàng dùng tài khoản Facebook để gửi tin và nhận phản hồi ngay cả khi đã thoát khỏi website.
- Quản lý tin nhắn của khách hàng thông qua hộp thư của fanpage, không cần cài đặt ứng dụng riêng.
- Thích hợp với các shop bán hàng cả trên kênh fanpage, muốn thống nhất 1 kênh chăm sóc khách hàng.
- Khung chat trên website sử dụng fanpage message.
- Facebook livechat trên website.
Hướng dẫn cách cài đặt:
Bước 1: Truy cập vào mã nguồn code của website. Nếu bạn không am hiểu về kĩ thuật web, hãy nhờ nhân viên đang quản lý website thực hiện công việc này giúp bạn.
Bước 2: Chèn đoạn code dưới đây vào thẻ <body> của website, thay đoạn link: https://www.facebook.com/itool.vn bằng link fanpage của bạn muốn nhận tin nhắn từ người ghé thăm website:
<style type="text/css">
.wrap{position:fixed; width:300px; height: 400px; z-index:9999999; right:0px; bottom:0px;}
.x{font-family: arial, helvetica;background: rgba(78,86,101,0.8) none repeat scroll 0 0;font-size:14px;font-weight:bold;color: #fff;display: inline-block;height: 25px;line-height: 25px;position: absolute;right: 0;text-align: center;top: -19px;width: 25px;z-index: 99999999;}
.x:hover{cursor: pointer;}
.pxem{text-align:left;height:20px;margin-bottom: 0;margin-top: 0;background: #0088b5;width:100%;bottom: 0;display: block;left: 0px;position: absolute;z-index: 999999999;border-left: 1px solid #fff;}
.pxem a.axem{color: #fff;font-family: arial,helvetica;font-size: 12px;line-height: 23px;padding-left: 5px;text-decoration: none;}
.pxem a.axem:hover{text-decoration: underline;}
.alogo{position: absolute;bottom: 0;right: 0px;z-index: 999999999999;width: 40px;height: 20px;display: inline-block;background:#0088b5;padding-right: 0px;padding-left: 5px}
.mnv-tuvan{position:fixed;width: 300px;background: #81c83c;z-index:99999999;right:0px;bottom:0px; border-style: solid solid none;border-width: 1px 1px 0; border-color: #fff}
.mnv-tuvan p{color: #fff;font-size: 15px;margin: 0;padding: 0 13px; text-align: left;}
.mnv-tuvan p a{color: #fff;font-size: 15px;padding: 5px 0px 7px;margin: 0;display:inline-block;font-family: arial, helvetica;text-decoration: none;}
.mnv-tuvan p a:hover{text-decoration: underline;cursor: pointer;}
.mnv-tuvan p img {float: right;margin-top: 10px;}
</style>
<div id='fb-root'></div>
<script>
$(document).ready(function () { var raido = $(".wrap").attr("data-toggle"); if (raido == 1) { $(".mnv-tuvan").css("display", "none"); $(".x").click(function () { $(".wrap").slideToggle(); $(".mnv-tuvan").slideToggle(); }); $(".mnv-tuvan").click(function () { $(".wrap").slideToggle(); $(this).slideToggle(); }); } else { $(".wrap").css("display", "none"); $(".x").click(function () { $(".wrap").slideToggle(); $(".mnv-tuvan").slideToggle(); }); $(".mnv-tuvan").click(function () { $(".wrap").slideToggle(); $(this).slideToggle(); }); } })
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5&appId=260033340819904";
fjs.parentNode.insertBefore(js, fjs);
}(document, "script", "facebook-jssdk"));
</script>
<div data-toggle="1" class="wrap" style="position: fixed; width: 250px; height: 305px;">
<span class="x" style="">X</span>
<div class="fb-page" data-adapt-container-width="true" data-height="325" data-hide-cover="false" data-href="https://www.facebook.com/itool.vn/" data-show-facepile="true" data-show-posts="false" data-small-header="false" data-tabs="messages" data-width="250" style="position: relative; z-index: 9999999; right: 0px; bottom: 21px; border-left: 1px solid #fff; border-top: 1px solid #fff;"></div>
</div>
<div class="mnv-tuvan" style="width: 248px;">
<p style=""><a style="">Bạn cần tư vấn ?</a><img src="http://itool.vn/images/supprt.png" /></p>
</div>
.wrap{position:fixed; width:300px; height: 400px; z-index:9999999; right:0px; bottom:0px;}
.x{font-family: arial, helvetica;background: rgba(78,86,101,0.8) none repeat scroll 0 0;font-size:14px;font-weight:bold;color: #fff;display: inline-block;height: 25px;line-height: 25px;position: absolute;right: 0;text-align: center;top: -19px;width: 25px;z-index: 99999999;}
.x:hover{cursor: pointer;}
.pxem{text-align:left;height:20px;margin-bottom: 0;margin-top: 0;background: #0088b5;width:100%;bottom: 0;display: block;left: 0px;position: absolute;z-index: 999999999;border-left: 1px solid #fff;}
.pxem a.axem{color: #fff;font-family: arial,helvetica;font-size: 12px;line-height: 23px;padding-left: 5px;text-decoration: none;}
.pxem a.axem:hover{text-decoration: underline;}
.alogo{position: absolute;bottom: 0;right: 0px;z-index: 999999999999;width: 40px;height: 20px;display: inline-block;background:#0088b5;padding-right: 0px;padding-left: 5px}
.mnv-tuvan{position:fixed;width: 300px;background: #81c83c;z-index:99999999;right:0px;bottom:0px; border-style: solid solid none;border-width: 1px 1px 0; border-color: #fff}
.mnv-tuvan p{color: #fff;font-size: 15px;margin: 0;padding: 0 13px; text-align: left;}
.mnv-tuvan p a{color: #fff;font-size: 15px;padding: 5px 0px 7px;margin: 0;display:inline-block;font-family: arial, helvetica;text-decoration: none;}
.mnv-tuvan p a:hover{text-decoration: underline;cursor: pointer;}
.mnv-tuvan p img {float: right;margin-top: 10px;}
</style>
<div id='fb-root'></div>
<script>
$(document).ready(function () { var raido = $(".wrap").attr("data-toggle"); if (raido == 1) { $(".mnv-tuvan").css("display", "none"); $(".x").click(function () { $(".wrap").slideToggle(); $(".mnv-tuvan").slideToggle(); }); $(".mnv-tuvan").click(function () { $(".wrap").slideToggle(); $(this).slideToggle(); }); } else { $(".wrap").css("display", "none"); $(".x").click(function () { $(".wrap").slideToggle(); $(".mnv-tuvan").slideToggle(); }); $(".mnv-tuvan").click(function () { $(".wrap").slideToggle(); $(this).slideToggle(); }); } })
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5&appId=260033340819904";
fjs.parentNode.insertBefore(js, fjs);
}(document, "script", "facebook-jssdk"));
</script>
<div data-toggle="1" class="wrap" style="position: fixed; width: 250px; height: 305px;">
<span class="x" style="">X</span>
<div class="fb-page" data-adapt-container-width="true" data-height="325" data-hide-cover="false" data-href="https://www.facebook.com/itool.vn/" data-show-facepile="true" data-show-posts="false" data-small-header="false" data-tabs="messages" data-width="250" style="position: relative; z-index: 9999999; right: 0px; bottom: 21px; border-left: 1px solid #fff; border-top: 1px solid #fff;"></div>
</div>
<div class="mnv-tuvan" style="width: 248px;">
<p style=""><a style="">Bạn cần tư vấn ?</a><img src="http://itool.vn/images/supprt.png" /></p>
</div>
Bước 3: quay lại trang web để kiểm tra. Bạn phải đăng nhập Facebook trên trình duyệt đó mới hiển thị khung chat này.
Giao diện Facebook livechat cho website sẽ như sau:

Hiển thị fanpage message làm livechat cho website
Phương pháp này cũng có 1 số điểm hạn chế so với các phần mềm livechat chuyên nghiệp như: chỉ hiển thị khung chat khi người dùng đăng nhập Facebook trên trình duyệt đó, khả năng tùy biến giao diện còn kém…
Các chủ shop đang sở hữu website có thể thử nghiệm và cho iTOOL xin phản hồi về mức độ hiệu quả so với các phần mềm livechat khác nhé. Hoặc website bạn đang hoạt động không hiệu quả bạn cần nâng cấp website hãy liên hệ ngay với iTOOL website bạn sẽ được tích hợp Live Chat Facebook hoàn toàn miễn phí.









![[infographic] Hành vi của khách hàng – Những con số biết nói](/upload/news/infographic-Hanh-vi-cua-khach-hang-–-Nhung-con-so-biet-noi.png)

