Khởi đầu của một năm mới là một thời gian thú vị cho các doanh nghiệp nhìn về phía trước và tự hỏi những gì trong năm tới sẽ mang lại. Có rất nhiều thay đổi trong cửa hàng trong năm 2014, đặc biệt là cho những người làm việc trong công nghệ và thiết kế web.
2013 chứng kiến một loạt các xu hướng mới, một số trong đó đã bắt đầu mờ dần và một số khác chưa phát triển thì đang bắt đầu phát triển mạnh mẽ. Trong khi năm 2014 chỉ là bắt đầu, chúng ta hãy xem xét một số trong những xu hướng thiết kế web mà đã bắt đầu xuất hiện hoặc chúng ta có thể mong đợi để xem trong năm tới.
Flat design là một trong những xu hướng lớn nhất nổi lên trong năm 2013 và nó sẽ mạnh mẽ vào năm mới. Các công ty từ Taco Bell Apple đang giảm sự ủng hộ flat design bằng cách tách đồ họa của họ khá nhiều bất kỳ yếu tố thiết kế mà không phải là 100% có mục đích trong các chức năng của sản phẩm. Apple, ví dụ, đưa ra iOS7 của họ với một thiết kế cực kỳ bằng phẳng, từ các yếu tố thiết kế cho đến khi họ hoàn toàn không có gì. Điều này liên quan đến việc loại bỏ các đồ họa 3-D và độ dốc và về cơ bản chỉ sử dụng các loại tấm phẳng và các chỉ số để giúp người dùng có một kinh nghiệm dễ tiếp cận hơn.

Muốn xem nội dung trên một trang web mà không phải mất tập trung? Menu trượt cho phép bạn làm việc đó. Một slide ra khỏi trình đơn có thể được bật từ đầu hoặc bên cạnh màn hình của bạn để lộ ra phần còn lại của nội dung của trang web một cách liền mạch mà không làm gián đoạn việc duyệt web.Đó là một cách hiệu quả để bạn duyệt web mà không phải bận tâm đến việc di chuyển lên xuống để đến nơi cần đến.
2013 chứng kiến một loạt các xu hướng mới, một số trong đó đã bắt đầu mờ dần và một số khác chưa phát triển thì đang bắt đầu phát triển mạnh mẽ. Trong khi năm 2014 chỉ là bắt đầu, chúng ta hãy xem xét một số trong những xu hướng thiết kế web mà đã bắt đầu xuất hiện hoặc chúng ta có thể mong đợi để xem trong năm tới.
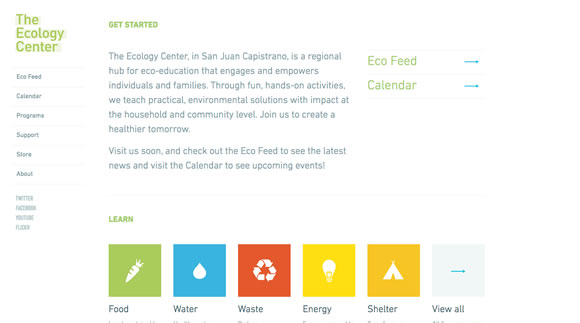
Flat Design
Flat design là một trong những xu hướng lớn nhất nổi lên trong năm 2013 và nó sẽ mạnh mẽ vào năm mới. Các công ty từ Taco Bell Apple đang giảm sự ủng hộ flat design bằng cách tách đồ họa của họ khá nhiều bất kỳ yếu tố thiết kế mà không phải là 100% có mục đích trong các chức năng của sản phẩm. Apple, ví dụ, đưa ra iOS7 của họ với một thiết kế cực kỳ bằng phẳng, từ các yếu tố thiết kế cho đến khi họ hoàn toàn không có gì. Điều này liên quan đến việc loại bỏ các đồ họa 3-D và độ dốc và về cơ bản chỉ sử dụng các loại tấm phẳng và các chỉ số để giúp người dùng có một kinh nghiệm dễ tiếp cận hơn.
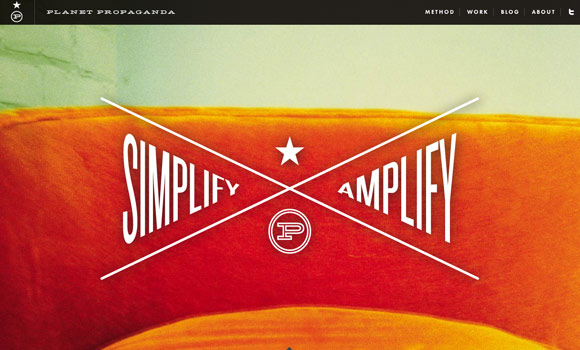
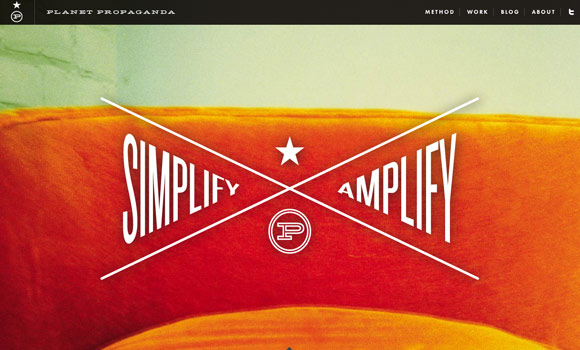
Experimental typography

Ngày càng có nhiều nhà thiết kế sử dụng font chữ với phong cách mới. Các phông chữ phá cách hơn một chút so với các font chuẩn như font san-serif, Times New Roman, Helvetica. Trong xu hướng năm nay các nhà thiết kế bắt đầu thêm tính độc đáo và cá tính với phông chữ sử dụng trong logo và trên các trang web. Nhìn vào bạn có thể cảm nhận được sự vui vẻ hài hài hước trong thiết kế tuy nhiên nó vẫn chuyên nghiệp. Bạn có thể mong đợi để xem nhiều trang web hơn đi theo cách của phông chữ ít nhàm chán trong năm 2014.
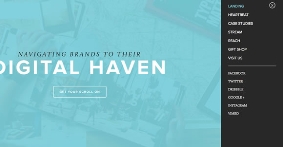
Slide Out Menus
Muốn xem nội dung trên một trang web mà không phải mất tập trung? Menu trượt cho phép bạn làm việc đó. Một slide ra khỏi trình đơn có thể được bật từ đầu hoặc bên cạnh màn hình của bạn để lộ ra phần còn lại của nội dung của trang web một cách liền mạch mà không làm gián đoạn việc duyệt web.Đó là một cách hiệu quả để bạn duyệt web mà không phải bận tâm đến việc di chuyển lên xuống để đến nơi cần đến.











![[infographic] Hành vi của khách hàng – Những con số biết nói](/upload/news/infographic-Hanh-vi-cua-khach-hang-–-Nhung-con-so-biet-noi.png)

